I migliori tool per impostare e visualizzare le vostre idee attraverso strumenti di mockup semplici ed efficenti
A volte, visualizzare la propria idea prima di iniziare a svilupparla può cambiare le carte in tavola. Scoprite come con la nostra selezione dei migliori strumenti di mockup:
Se avete un team di sviluppatori e volete che eccellano nel trasformare la vostra idea in realtà, esistono strumenti in grado di abbozzare un wireframe perfettamente compatto. È il modo migliore per guidare il vostro team su come volete che siano esattamente le cose, con la possibilità di collaborare tra loro.
Progettate l’interfaccia utente del vostro sito web o dell’app utilizzando i componenti visivi di Bootstrap. Se alla fine vi piace quello che avete creato, potete pagare per esportare il codice e continuare a costruirlo per un progetto vero e proprio, o semplicemente presentare il prototipo ai vostri sviluppatori per far loro sapere cosa avete in mente per il vostro progetto.
Un altro strumento simile consente di creare prototipi web e mobile, ma con l’aggiunta di una funzione di test utente integrata.
Presentare la vostra azienda con immagini di come appare su diversi dispositivi è diventata una pratica molto popolare negli ultimi anni. Questo aggiunge un certo livello di fiducia nei confronti dei visitatori, poiché le persone trovano tali servizi più attraenti. In questa categoria presentiamo uno strumento che fa proprio questo: crea immagini dell’aspetto della vostra startup su un dispositivo di vostra scelta.
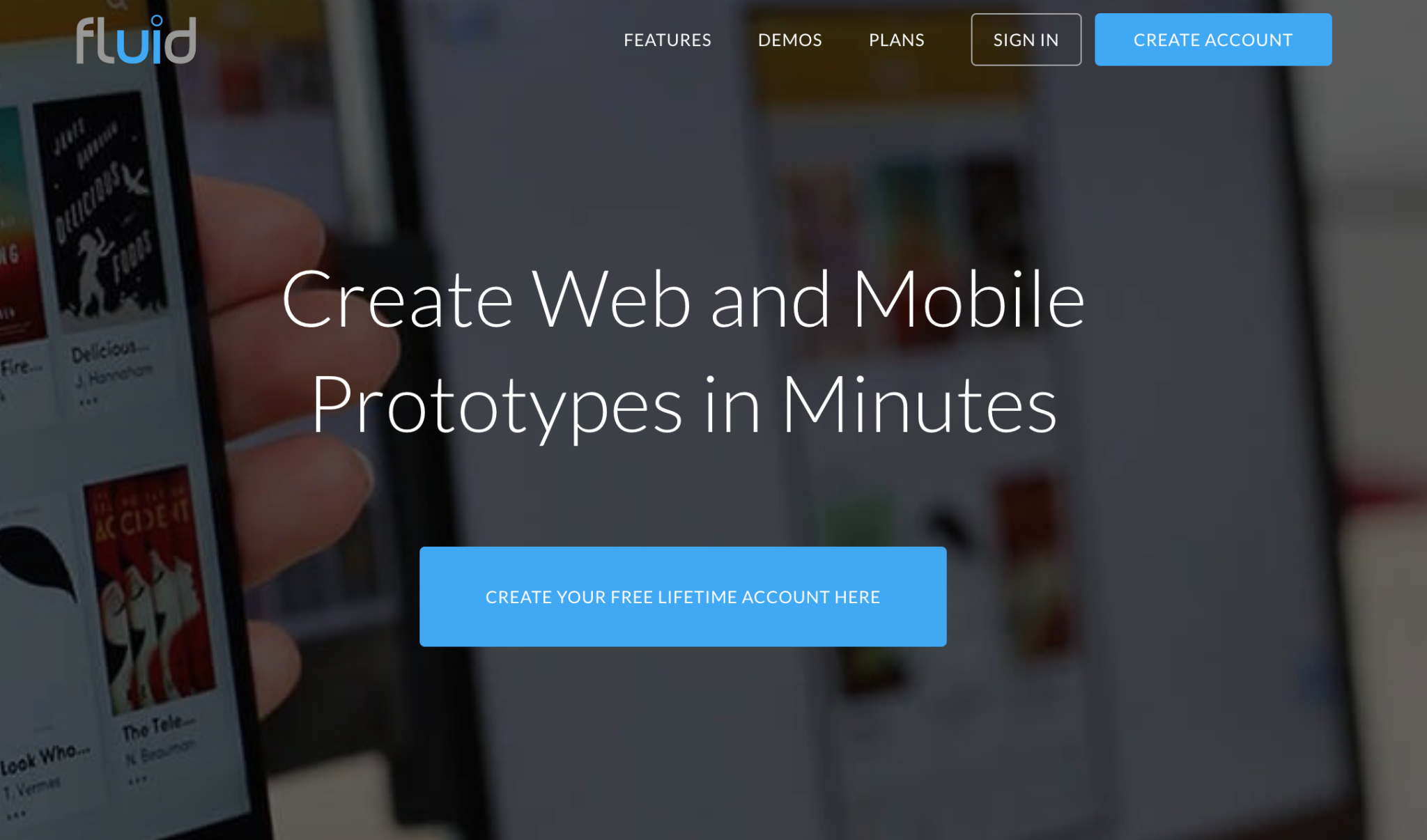
Fluid

FluidUI.com è un sito web che offre uno strumento di progettazione e prototipazione di interfacce utente per applicazioni mobili e web. Il sito consente agli utenti di creare in modo semplice e veloce prototipi interattivi utilizzando una vasta gamma di elementi predefiniti e personalizzabili, come pulsanti, icone, campi di input e schermate. Gli utenti possono anche collaborare con i membri del team e con i clienti, condividendo i prototipi e raccogliendo feedback in tempo reale. Il sito offre piani di abbonamento a pagamento con funzionalità avanzate, ma è possibile utilizzare il servizio gratuitamente per un numero limitato di progetti.
Ninjamock

Ninjamock.com è un sito web che offre uno strumento di progettazione e prototipazione di mockup e interfacce utente per applicazioni mobili e web. Il sito consente agli utenti di creare prototipi interattivi utilizzando una vasta gamma di elementi predefiniti e personalizzabili, come pulsanti, icone, campi di input e schermate. Gli utenti possono anche collaborare con i membri del team e con i clienti, condividendo i prototipi e raccogliendo feedback in tempo reale.
Il sito offre piani di abbonamento a pagamento con funzionalità avanzate, ma è possibile utilizzare il servizio gratuitamente per un numero limitato di progetti. Inoltre, Ninjamock.com offre anche una libreria di risorse come icone, immagini e modelli di design per aiutare gli utenti a creare prototipi di alta qualità in modo più rapido e semplice.
Justinmind

Justinmind.com è un sito web che offre uno strumento di progettazione e prototipazione di mockup e interfacce utente per applicazioni web e mobile. Il sito consente agli utenti di creare prototipi interattivi e realistici utilizzando una vasta gamma di elementi predefiniti e personalizzabili, come pulsanti, campi di input, menu a discesa, grafici e tabelle. Gli utenti possono anche creare animazioni, transizioni e effetti per rendere i prototipi più coinvolgenti e realistici.
La piattaforma offre anche funzionalità avanzate come la possibilità di testare la usabilità e l’accessibilità del prototipo, la collaborazione con membri del team e clienti, e la possibilità di esportare il prototipo in diversi formati, tra cui HTML, PDF e immagini.
Il sito offre diverse opzioni di abbonamento, con prezzi diversi a seconda del numero di utenti e delle funzionalità desiderate. Inoltre, Justinmind.com offre anche una vasta libreria di risorse come icone, immagini e modelli di design per aiutare gli utenti a creare prototipi di alta qualità in modo più rapido e semplice.
Balsamiq

Balsamiq è una piattaforma online che offre uno strumento di progettazione delle interfacce utente chiamato Balsamiq Wireframes. Questo strumento è utilizzato dai progettisti di esperienze utente (UX) e dai progettisti di interfacce utente (UI) per creare prototipi di schermate di applicazioni o di pagine web.
Balsamiq Wireframes permette di creare mockup e bozzetti (wireframes) delle interfacce utente in modo veloce e facile, senza la necessità di avere conoscenze di programmazione o di design avanzato. Grazie a questo strumento, è possibile creare prototipi delle interfacce utente in modo rapido e con un aspetto “schizzo” che permette di concentrarsi sull’usabilità e sul flusso dell’esperienza utente piuttosto che sul design estetico.
Il tool viene utilizzato da aziende di diverse dimensioni e settori, tra cui piccole e medie imprese, agenzie di design e grandi aziende. La piattaforma offre anche funzionalità per la collaborazione in tempo reale, la condivisione dei prototipi con i membri del team e la raccolta dei feedback.
Clicca qui per altri Startup Tools